Nhằm nâng cao tốc độ tải trang và cải thiện trải nghiệm người dùng trên thiết bị di động, Google đã phát triển công nghệ Accelerated Mobile Pages (AMP). Trong bài viết này, chúng tôi sẽ đưa ra định nghĩa chi tiết về AMP, lý do nên sử dụng tính năng này cho website của bạn, cùng với hướng dẫn từng bước để cài đặt và cấu hình AMP trên nền tảng WordPress.
AMP là gì?
AMP, viết tắt của Accelerated Mobile Pages, là một khung mã nguồn mở nhằm tối ưu hóa tốc độ tải trang cho các trang web trên thiết bị di động. Công nghệ này giúp giảm thiểu thời gian tải trang bằng cách đơn giản hóa mã HTML và loại bỏ những yếu tố không cần thiết. Google đã khuyến nghị việc sử dụng AMP vì nó không chỉ cải thiện tốc độ truy cập mà còn ảnh hưởng tích cực đến thứ hạng SEO của trang web.
Theo thống kê, việc sử dụng AMP có thể làm tăng tốc độ tải trang lên đến 90%, điều này thực sự có lợi trong bối cảnh ngày nay khi người dùng thường xuyên truy cập internet qua điện thoại thông minh.
Có nên sử dụng AMP cho website hay không?
Khi quyết định liệu có nên cài đặt AMP cho website của mình hay không, người dùng thường đặt câu hỏi về lợi ích dài hạn mà AMP mang lại. Dưới đây là một số lý do để cân nhắc:
- Tăng tốc độ tải trang: Như đã đề cập, AMP có khả năng tăng tốc độ tải trang lên tới 90%, điều này giúp cải thiện trải nghiệm người dùng.
- Tốt cho SEO: Các trang sử dụng AMP thường được Google ưu ái hơn trong kết quả tìm kiếm. Việc này có thể giúp tăng vị trí xếp hạng từ khóa của bạn trên các công cụ tìm kiếm.
- Hỗ trợ quảng cáo tốt hơn: Trên nền tảng Google Ads và Google Search Console, có nhiều tùy chọn dành riêng cho AMP, cho thấy mức độ quan trọng của nó trong chiến dịch quảng cáo trực tuyến.
Do đó, nếu bạn đang tìm kiếm cách để cải thiện hiệu suất của website, việc tích hợp AMP là một lựa chọn đáng xem xét.
Cách cài đặt và sử dụng AMP cho website WordPress
Bước 1: Tải các plugin cần thiết
Để cài đặt AMP trên WordPress, trước tiên bạn cần tải xuống ba plugin hỗ trợ sau:
- Plugin AMP của WordPress: Tải tại đây
- Plugin PageFrog: Tải tại đây
- Plugin Glue for Yoast SEO and AMP: Tải tại đây
Sau khi tải về, bạn hãy tiến hành cài đặt ba plugin này.
Bước 2: Cấu hình các ứng dụng vừa tải
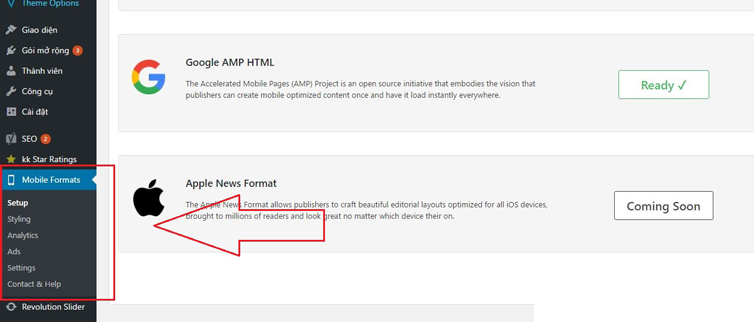
- Đầu tiên, truy cập vào phần Mobile Formats để thiết lập logo, font chữ… cho website của bạn.
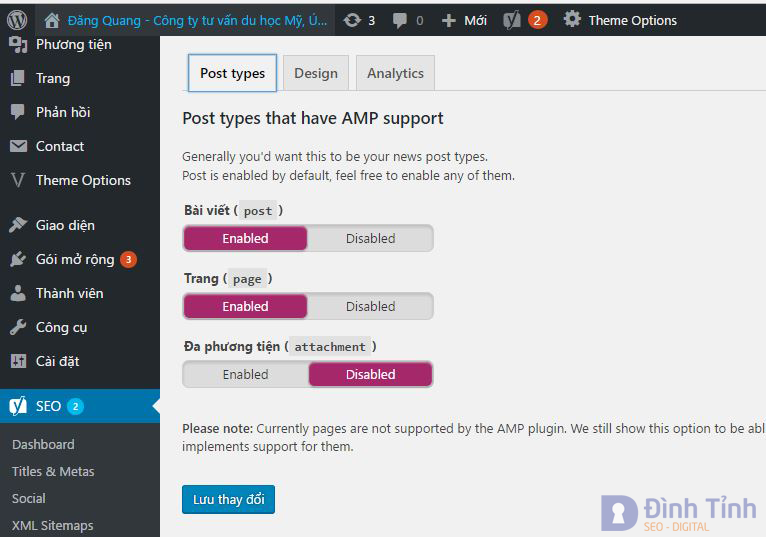
- Tiếp theo, vào mục SEO, chọn đến mục AMP và kích hoạt chức năng cho bài viết, trang hoặc tất cả các phương tiện bằng cách click vào Enabled.
Sau khi hoàn thành hai bước trên, bạn đã kích hoạt thành công AMP cho website WordPress.
Cách xác minh đã kích hoạt AMP cho website WordPress
Sau khi cài đặt, bạn cần xác minh rằng AMP đã được kích hoạt thành công cho website của mình. Dưới đây là hai cách kiểm tra:
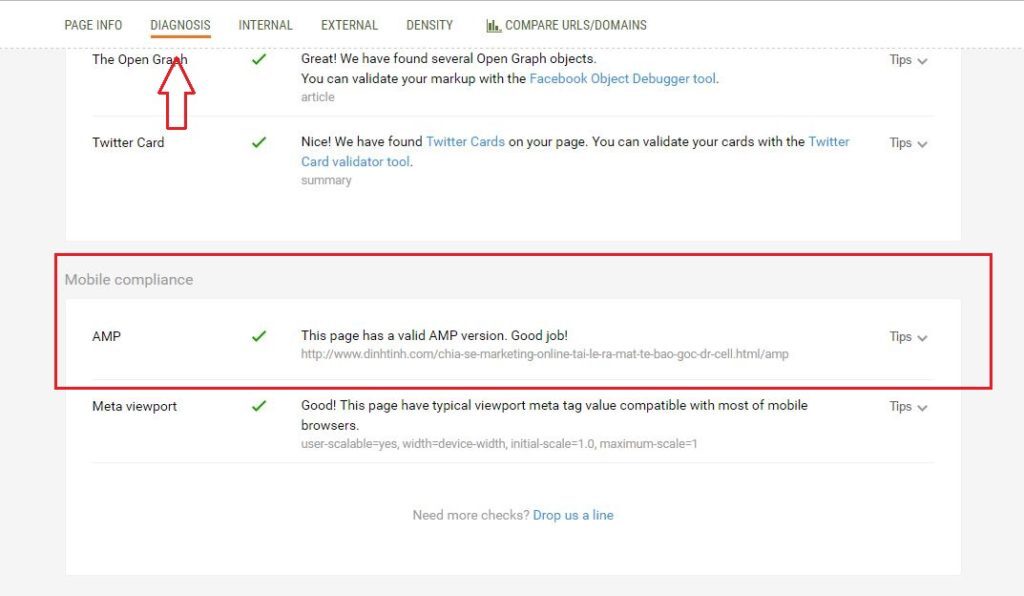
Cách 1: Kiểm tra AMP trong plugin Seoquake
- Mở một bài viết bất kỳ trên trang của bạn.
- Khởi động Seoquake, chọn DIAGNOSIS và kiểm tra xem có hiện biểu tượng xanh lá cây hay không. Nếu có, điều đó nghĩa là bạn đã kích hoạt thành công AMP.
Cách 2: Kiểm tra trực tiếp trên trình duyệt web
Bạn có thể kiểm tra ngay trên website của mình bằng cách nhập link bài viết vào trang kiểm tra của Google: Google AMP Test.
Cách sử dụng plugin AMP cho Website WordPress
Sau khi đã cài đặt AMP như hướng dẫn trên, bạn cần thiết lập cho plugin này:
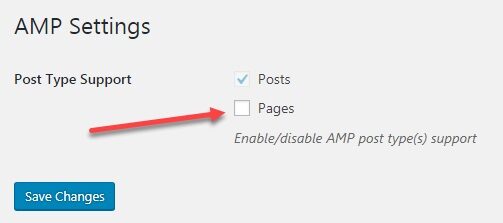
- Vào AMP Settings và chọn posts (mặc định không thể tắt).
- Bạn có thể thêm mới khi muốn tạo các trang trên website của mình.
Việc thiết lập khá đơn giản. Khi muốn kiểm tra xem plugin AMP có hoạt động không, bạn chỉ cần thêm “/AMP/” ở cuối URL bài viết. Ví dụ, một bài viết bình thường trên website của bạn có đường dẫn như sau:
https://updatemoi.com/amp-la-gi
Khi cài đặt AMP, bạn thêm đuôi nó như phía bên dưới:
https://updatemoi.com/amp-la-gi/amp/
Việc cài đặt AMP cho website là một trong những yếu tố quan trọng giúp nâng cao thứ hạng cũng như cải thiện trải nghiệm người dùng. Tuy nhiên, AMP không phải là giải pháp phù hợp cho mọi loại nội dung hay chủ đề. Trước khi quyết định cài đặt, bạn cần chú ý đến việc tối ưu hóa liên kết nội bộ trong bài viết của mình.
Hy vọng rằng bài viết trên đã cung cấp cho bạn cái nhìn tổng quan về AMP cũng như hướng dẫn chi tiết về cách cài đặt và sử dụng tính năng này trên website WordPress. Nếu bạn có bất kỳ câu hỏi nào liên quan đến vấn đề này, hãy để lại bình luận phía dưới bài viết!